※本記事ではアフィリエイト広告を利用しています。
こんにちはとーかです。
このブログ「イカした医学生」も気づけば150記事を迎えました。
いまさらですが、このブログの読み方や使いかたをわかりやすく紹介したいと思います。
PC版とスマホ版で表示のしかたが違う部分もあるのでそれぞれのスクリーンショット(スクショ)も合わせて解説します。
トップページ(ホーム)の見かた
まずはトップページもしくはホームと呼ばれるページから。
「イカした医学生」PC版ではこのように表示されています。僕が編集しているのは主にパソコンです。

ヘッダーメニュー
上の方の丸や四角でたくさん囲ってある部分はヘッダーメニューになります。どのページでもこれは共通です。
いちばん上のタイトル「イカした医学生」ってとこは「ホームに戻る」ボタンにもなっています。
次段にあるのが、左から「おすすめ&人気記事」「全記事一覧」「各カテゴリーへのリンク」です。これもクリックorタップで移動できます。サイトマップというのは、このブログの全ての記事が一覧になったものです。使いやすいように記事はそれぞれカテゴリーに分類されています。
ヘッダーお知らせ欄は、その時々の告知をする箇所です。期間限定のお得な情報や知っておきたいことを紹介しています。
トップページの記事表記は、「新着記事」「おすすめ」「Splatoon2」「医療系」の4つを切り替えることができます。
右上の「検索」にキーワードを入力して虫メガネマークを押すと、このブログ内でそのキーワードに関連する記事が表示されます。探したいとき使ってください。
フッターメニュー
次にブログのいちばん下にある「フッターメニュー」についてです。

左には”いま開いているページと同じカテゴリの人気記事”が表示されます。
真ん中には「検索」と「カテゴリ一覧」があります。カテゴリ一覧は▼を押すと表示されます。
下には「ホームにもどるボタン」と、「プライバシーポリシー」「とーかとブログのプロフィール」「サイトマップ」へのリンクがあります。
スマホ版について
スマホではヘッダーメニューも少し異なります。

基本はPC版と同じですが、サイドメニューが記事下に移動しています。また、スマホではどうしても横幅が狭いのでヘッダーのカテゴリは横にスクロールできるようになっています。実は表示されるときにちょっとだけ動いているんですけど気づいていましたか?
ハンバーガーメニュー
左上に「ハンバーガーメニュー」というものがあります。

これを押すとこんなメニューが開きます。スマホだとスクロールするのがめんどくさいので、後述するページのいちばん上に戻るボタンを押してハンバーガーメニューを使ってみてください。スマホでブログ内を検索したいときや関連する記事を見たいときに便利だと思います。
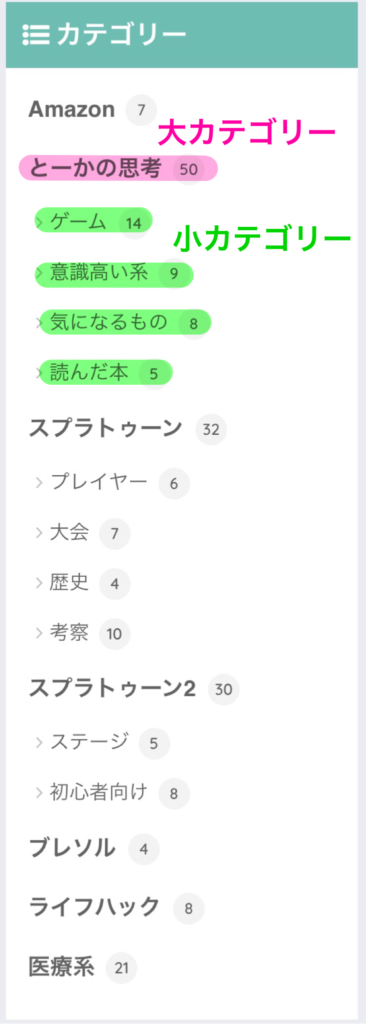
カテゴリーについて
記事が多すぎると探しにくくなるのでそれぞれの記事をカテゴリーに分類しています。

大カテゴリーとその中でさらに小カテゴリーもあります。
「とーかの思考」カテゴリはもはや雑記帳ですが。
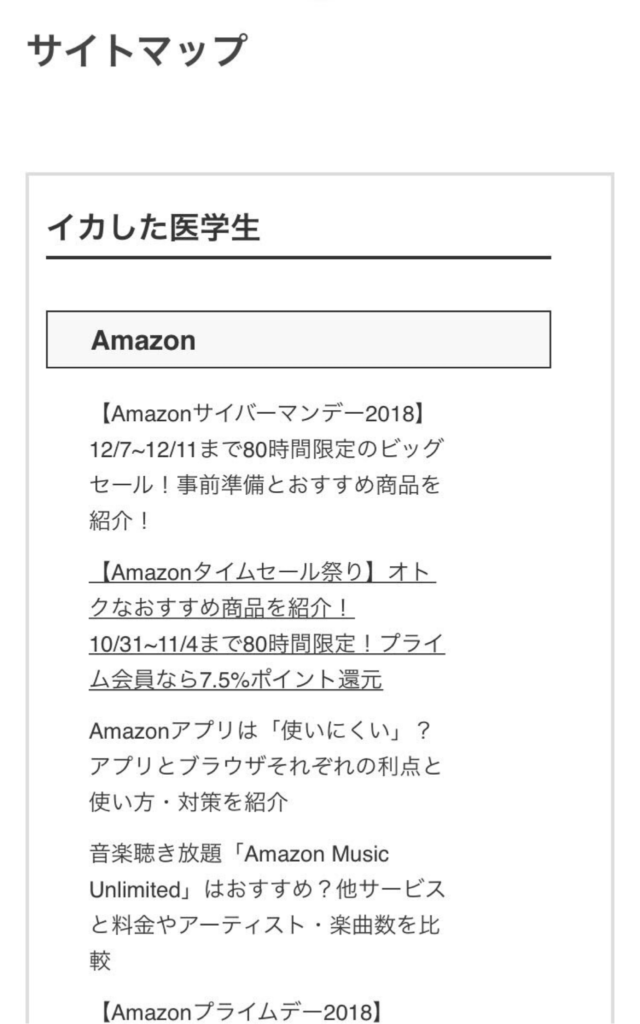
サイトマップ
スマホ版ではサイトマップはこのように表示されます。

プロフィールとアーカイブ
こちらはスマホ版の表記ですが、記事のどこかにプロフィールとアーカイブがあるはずです。

プロフィールには「Twitterアカウント」へのリンクと、「Feedly」のリンクがついています。
FeedlyはRSSリーダーで、Feedlyにこのブログを登録していただくと記事が更新されたときにお知らせします。
Twitterでも新記事を投稿したときはお知らせしていますが、関係ないことも呟くのでお好みでお願いします。
スマホもPCも右下にいちばん上に戻るボタンがついています。これを押すとそのページのいちばん上まで一瞬で飛んでくれるのでスクロールする必要はありません。各ページの目次も押すとその目次の項目まで移動してくれるので、上に戻るボタンと合わせれば目次との往復も簡単です。
あとは記事一覧についてですが、


このように①②…⑯のようになっていて16ページ分の記事があることがわかります。我ながらめちゃ多いですね。
まとめ
読者のみなさんにもっとこのブログ「イカした医学生」の機能を知ってもらってもっと読んでもらいたいと思い執筆しました。
役にたてば幸いです。
ちなみにこのブログはWordPressのテーマ「SANGO」で作成されています。SANGOはとても使いやすくて便利です。上述した機能は全てSANGOの機能なのでWeb初心者の僕でも簡単にできました。もしブログを始めるひとがいれば参考までに。
 ブログは誰でもできるハイリターンなお金のかからない最強の『趣味』である【7つの魅力】
ブログは誰でもできるハイリターンなお金のかからない最強の『趣味』である【7つの魅力】 ブログ「イカした医学生」1周年の運営報告
ブログ「イカした医学生」1周年の運営報告